Gestalt principles explain how your brain organizes visual information by grouping related elements. The Law of Similarity shows that similar features link objects together, while Proximity emphasizes close items as a group. Continuity guides your eyes along smooth lines, and Closure lets you fill in missing parts. Symmetry and Prägnanz make visuals balanced and simple. Context also influences perception, helping you interpret shapes and depth. Explore these principles further to understand how they shape your visual experiences.
Key Takeaways
- Gestalt principles describe how the human brain organizes visual elements into coherent groups based on similarity, proximity, continuity, closure, and figure-ground.
- The Law of Similarity groups elements sharing features like color, shape, or size for easier recognition and visual organization.
- The Law of Proximity states that objects close together are perceived as related or part of the same group.
- The Law of Continuity suggests that the eye naturally follows smooth lines or curves, creating a sense of flow and harmony.
- Principles like simplicity and context help the brain interpret complex visuals quickly by reducing clutter and using surrounding cues.
The Law of Similarity

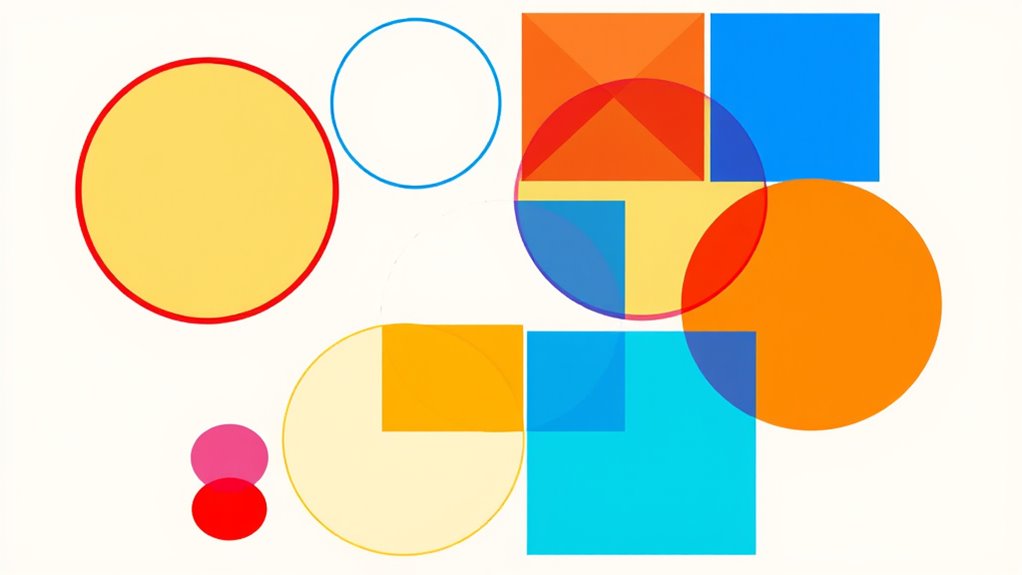
The Law of Similarity states that elements which look alike are perceived as part of the same group. When you see objects sharing common features like color, shape, or size, your brain automatically groups them together. For example, if you see a pattern of red and blue circles, you’ll likely perceive all red circles as one group and all blue circles as another. This tendency helps you make sense of complex visuals quickly, simplifying your environment. You don’t need to analyze each element individually; instead, your mind clusters similar items effortlessly. Recognizing visual grouping helps you understand how your perception organizes the world around you. This principle is useful in design and communication, guiding how you arrange elements to create clarity and focus, especially when applying visual organization techniques in various contexts. Additionally, understanding how perceptual grouping works can improve how information is conveyed in educational and professional settings.
The Law of Proximity

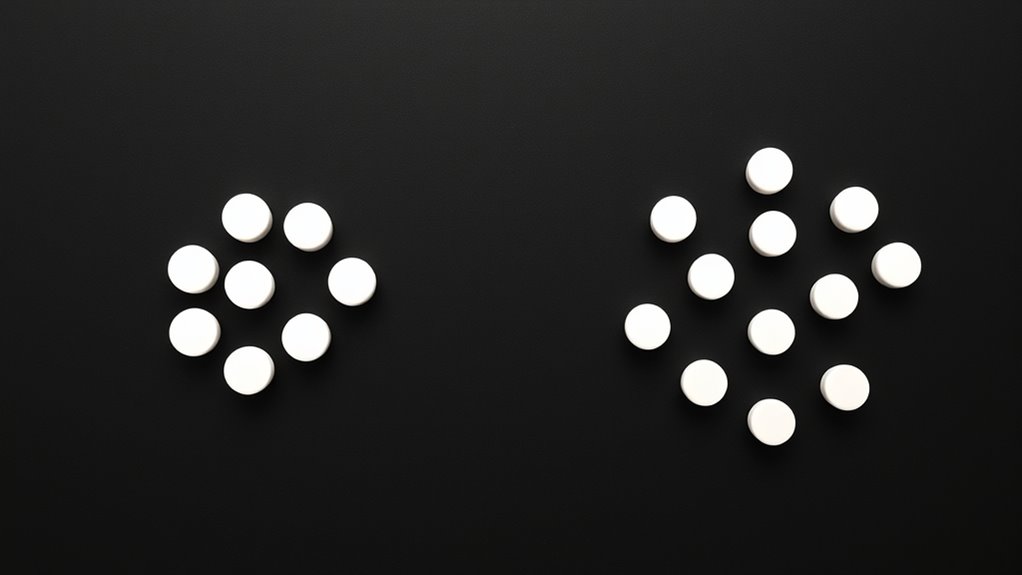
Have you ever noticed how objects placed close together seem more related than those spaced far apart? That’s the Law of Proximity in action. When elements are near each other, your brain groups them as a single unit, even if they aren’t connected. For example, in a list of names, those listed closely appear linked, while those spaced apart seem separate. This principle helps us organize visual information quickly and efficiently. It’s behind why menus, websites, and layouts use spacing to guide your attention and create order. The closer items are, the more likely you are to see them as part of the same group. This intuitive grouping makes complex visuals easier to interpret and understand without extra effort. Additionally, contrast ratio plays a vital role in how clearly these grouped elements stand out against their background, enhancing overall visual clarity. Proper use of visual hierarchy can further strengthen these groupings and improve user comprehension. By understanding and applying the Gestalt principles, designers can craft more effective and engaging visual layouts that naturally guide viewer perception. Incorporating perceptual organization, such as the Law of Proximity, enhances visual clarity and user experience, ensuring that visual content is both accessible and aesthetically pleasing, facilitating better communication and user experience.
The Law of Continuity

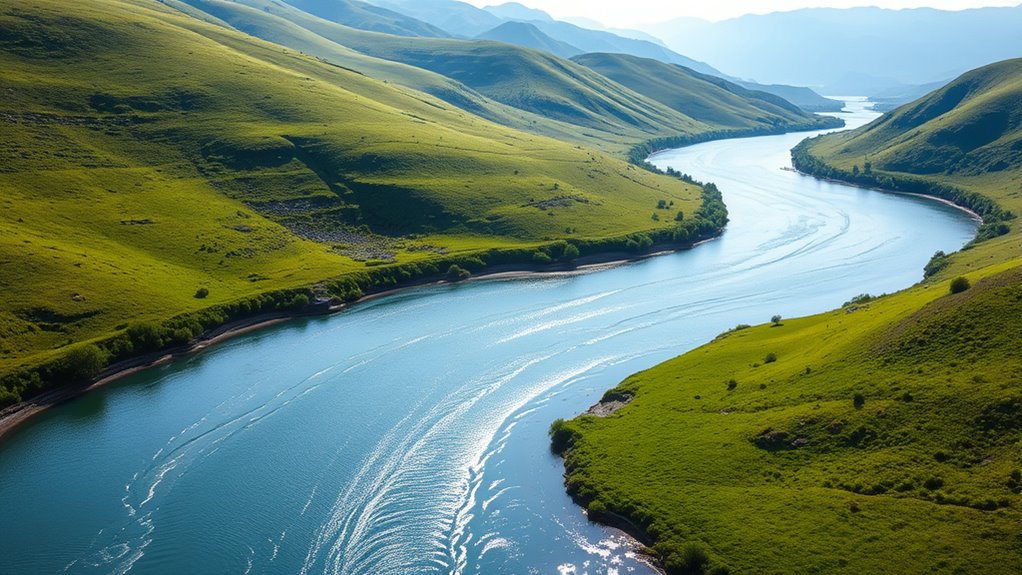
When your eyes follow a line or a curved path, they naturally perceive it as a continuous flow rather than a series of disconnected segments. This is the essence of the Law of Continuity. Your brain prefers smooth, flowing lines because they create a sense of harmony and order. Instead of seeing separate points or shapes, you see a unified whole when elements align or follow a predictable path. For example, a wavy line guides your eye effortlessly from one end to the other. This principle helps designers create visual routes that are easy to follow and understand. By emphasizing continuity, you can lead viewers’ attention smoothly across a composition, making the overall message more cohesive and engaging. Recognizing visual flow allows for more effective communication and aesthetic appeal in design. Incorporating sound continuity in audio and trailer music can similarly enhance the listener’s experience by maintaining a seamless auditory narrative. Additionally, understanding how garden designs utilize visual flow can inspire creative ways to organize outdoor spaces for aesthetic harmony. Being aware of perceptual grouping principles helps in organizing complex visual information so that it is more easily interpreted by viewers. In the realm of geometric shapes, the Law of Continuity plays a vital role in how we interpret complex images and patterns, guiding our perception of movement and direction.
The Law of Closure

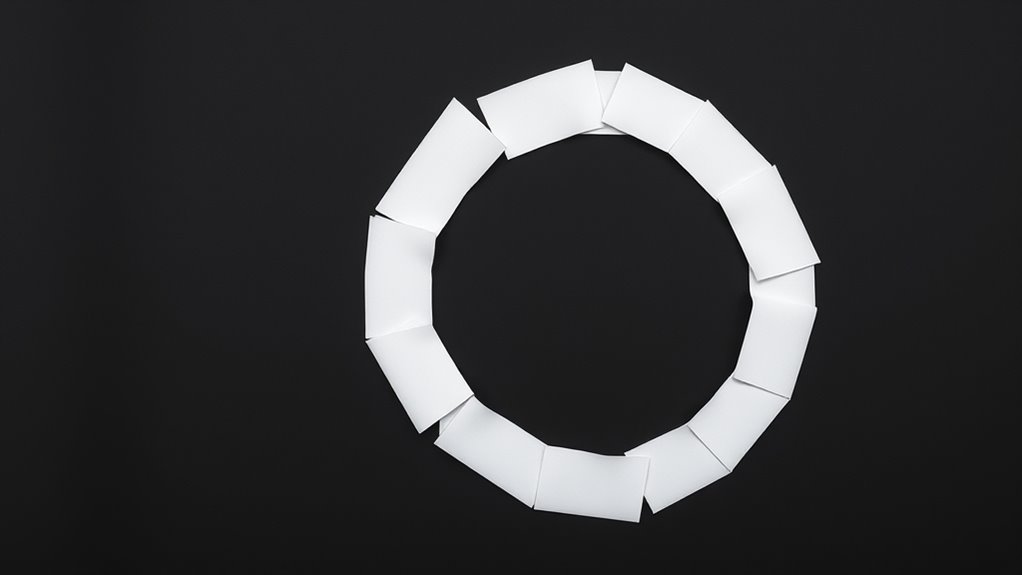
Your brain naturally seeks completeness, even when parts of a shape or image are missing. The Law of Closure explains that you tend to fill in gaps to see a whole object. When you look at a partially drawn circle or an incomplete triangle, your mind automatically completes the missing lines or sections. This mental shortcut helps you interpret complex images quickly and efficiently. Closure allows you to see unified shapes despite interruptions or missing pieces. It simplifies visual information, making it easier for you to understand and remember what you see. Recognizing how the brain processes visual cues can improve your ability to interpret ambiguous images and enhance your overall visual comprehension. This principle is also closely related to how our brains detect patterns and fill in missing information to create a coherent picture. Additionally, this principle is often utilized in graphic design to create compelling and memorable visuals.
The Law of Figure-Ground

The Law of Figure-Ground explains how your brain separates visual elements into distinct parts: the figure, which is the main focus, and the ground, the background. When you look at an image or scene, your mind automatically distinguishes the object you’re focusing on from its surroundings. For example, in a picture of a vase and two faces, your brain might see the vase as the figure and the faces as the ground, or vice versa. This process helps you organize complex visuals into understandable parts. Your brain uses contrast, edges, and spatial cues to determine which elements are figures and which are background. Recognizing figure-ground relationships allows you to focus on what matters most in a scene and ignore less relevant details.
The Law of Symmetry

Observing how elements are arranged symmetrically can instantly guide your perception, as the Law of Symmetry states that people naturally find balanced, mirror-image compositions more appealing and easier to process. When you see symmetrical arrangements, your brain automatically perceives them as unified and orderly, simplifying complex scenes. Symmetry creates a sense of stability and harmony, making it easier for you to focus on the overall structure rather than individual parts. This principle is often used in design, art, and architecture to evoke feelings of balance and professionalism. By recognizing symmetry, you can better interpret visuals and understand how elements relate to each other. The Law of Symmetry taps into your inherent preference for balanced compositions, shaping your perception effortlessly.
The Law of Prägnanz (Simplicity)

People naturally prefer to interpret visual information in the simplest way possible, which is the core idea behind the Law of Prägnanz, also known as the Law of Simplicity. It suggests your mind organizes complex images into the most straightforward, stable form. You tend to see patterns that are clear and easy to process, avoiding unnecessary complexity. For example, when viewing a cluttered scene, your brain simplifies shapes and connections to form recognizable objects. This tendency helps you quickly understand your environment. Here’s a quick look at how this works:
| Element | Simplifies To | Why It Matters |
|---|---|---|
| Lines | Straight lines | Easier to follow |
| Shapes | Basic geometric forms | Reduces confusion |
| Colors | Uniform groups | Creates clarity |
This principle guides your perception, making complexity manageable.
The Role of Context in Perception

Your perception of visual information is fundamentally influenced by the context in which it appears. When you look at an image or scene, your brain doesn’t interpret elements in isolation; instead, it considers surrounding cues to make sense of what you see. For example, the same shape can look different depending on nearby objects or background colors. Context helps you distinguish objects from their environment, detect depth and distance, and interpret ambiguous images. It also guides your expectations, making familiar scenes easier to understand. This process happens automatically, allowing you to quickly interpret complex visuals. Without context, your perception becomes less reliable, and your brain struggles to assign meaning. Essentially, context acts as a framework that shapes how you organize and interpret visual information.
Practical Applications of Gestalt Principles

Gestalt principles are widely applied in design, marketing, and user experience to create clear, effective visuals. By understanding how viewers perceive groups and patterns, you can craft layouts that naturally guide attention and improve comprehension. For example, using proximity helps you organize related information, making it easier for users to navigate. Similarity allows you to create visual hierarchies, emphasizing key elements. Closure and continuity help in designing logos and icons that are memorable and easily recognizable. In marketing, these principles help you develop compelling advertisements that attract the eye and communicate messages efficiently. In user experience, applying Gestalt principles ensures interfaces are intuitive, reducing confusion. Overall, leveraging these principles enhances clarity, engagement, and the overall effectiveness of your visual communication.
Frequently Asked Questions
How Do Gestalt Principles Influence User Interface Design?
You can improve user interface design by applying Gestalt principles, which help users perceive information more clearly. When you use proximity, grouping related elements together, users find it easier to understand. By emphasizing similarity, you guide their attention to important features. Closure and continuity help create seamless navigation, making interfaces more intuitive. Overall, these principles help you create visually appealing, easy-to-use designs that effectively communicate your message.
Can Gestalt Principles Be Applied Across Different Cultures?
You might wonder if Gestalt principles work across cultures. The answer is yes, but with some nuances. These principles tap into universal perceptual tendencies, so they often apply globally. However, cultural differences can influence how people interpret visual cues. You should consider local cultural norms and visual preferences when designing. By doing so, you guarantee your designs are intuitive and effective, no matter where your audience is from.
What Are Common Misconceptions About Gestalt Psychology?
You might think Gestalt psychology is just about visual perception, but many misconceptions exist. Some believe it only applies to visual stimuli, yet it also influences problem-solving and social interactions. Others assume it’s outdated, but its principles remain relevant in understanding human cognition. Don’t forget, Gestalt isn’t about breaking things down but about seeing the whole picture, emphasizing how your mind organizes information naturally.
How Do Gestalt Principles Relate to Visual Learning Styles?
Ever wondered how visual learning styles harness natural perceptual tendencies? By applying Gestalt principles, you can enhance your understanding of visual information. These principles, like proximity and similarity, guide your brain to organize images efficiently. When you use visual aids that follow these rules, you make learning easier and more intuitive. So, do you see how gestalt principles can make your visual learning more effective and engaging?
Are There Limitations to Applying Gestalt Principles in Complex Visuals?
You might find that applying Gestalt principles to complex visuals has limitations because our brains can struggle to process too much information at once. When visuals become overly intricate, principles like proximity or similarity may not effectively organize the content. You’ll need to simplify or break down complex visuals into smaller sections, ensuring that Gestalt principles enhance understanding rather than overwhelm or confuse the viewer.
Conclusion
By understanding these Gestalt principles, you can see how your mind weaves individual pieces into a clear picture, like a master artist completing a puzzle. When you apply these laws, you guide viewers effortlessly through your designs, making information more intuitive and engaging. Think of these principles as the blueprint behind perception’s magic, turning chaos into harmony. Mastering them lets you craft visuals that resonate deeply, transforming simple elements into a cohesive, enthralling story.